In an attempt to save money for the convention and as an excuse to pickup a new framework, I decided to create a simple progressive web app for Naka-Kon. After a little research, I ended up going with Angular as I already picked up a bit of React and Vue before. It is also a Google product and I wanted to see how familiar it felt compared to writing native mobile code.
Jumping in was very simple via Node and its own CLI commands. Angular is written in TypeScript and has CLI commands to generate most of the structure for each new component, view, service, etc. I found the logical of the folder structure a little simplistic though. The tutorials were very much designed for a extremely simplistic app without too much breadth. I did not like the fact that all of each type of file (service, component, view) were all sitting in a single parent folder. This may be me coming from Java/Kotlin. So I made sure to group each grouping of file types into a common folder based on what it did/presented. Much cleaner.
It took me a day or two to layout the structure of the app and set up most of the basic logic. I ended up learning/using Angular Material to assist in the layout and mixed it with Bootstrap, my favorite CSS library for easy UI builds. 90% of this section was writing HTML and CSS which is a familiar habit coming from full stack development. After a lot of back and forth with stakeholders on the project eventually led to its layout and color themes in the first version for both its light and dark themes. The theme is selectable by the user but initially is based on device settings; the prefers-color-scheme CSS media feature is lovely for that.
Now I could delve into the fun stuff: data feeds and interaction. My first goal was to convert this normal web app into a progressive web app that can be ‘installed’ on anyone’s mobile. For Android users, this was extremely simple: I installed the angular/pwa package. iOS users required a little more work. I ended up crafting a service which would specially prompt the user on how to install it locally. Having a different looking prompt behavior for each device type wasn’t the greatest flow so I set up a common prompt component.
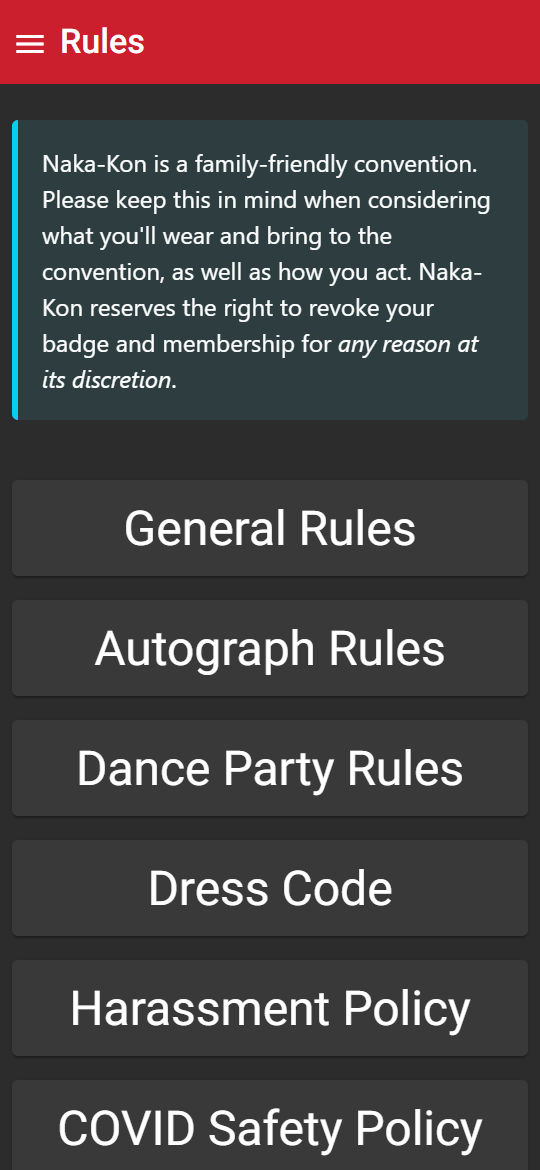
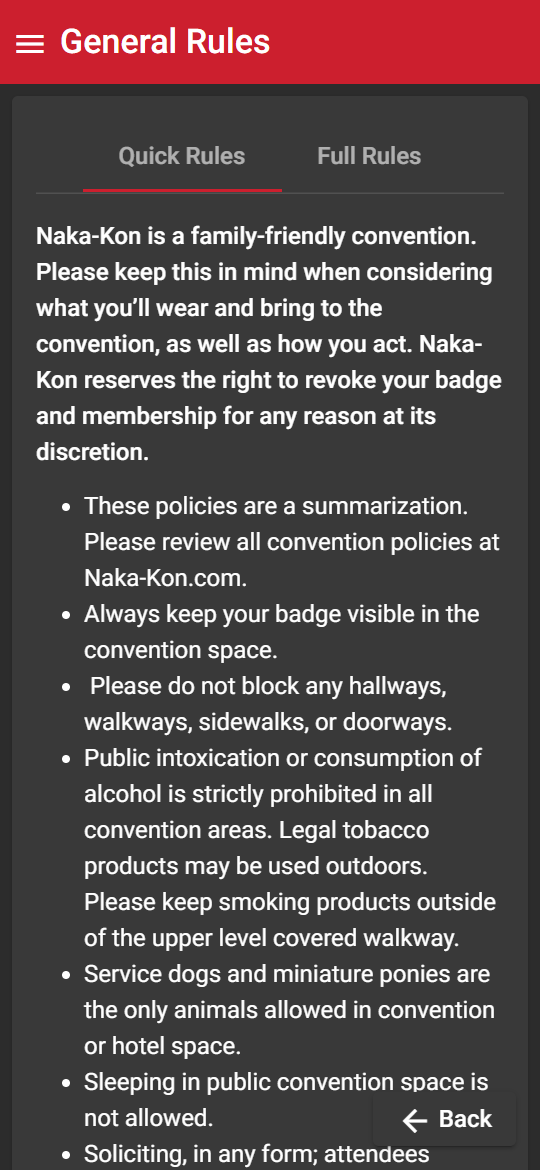
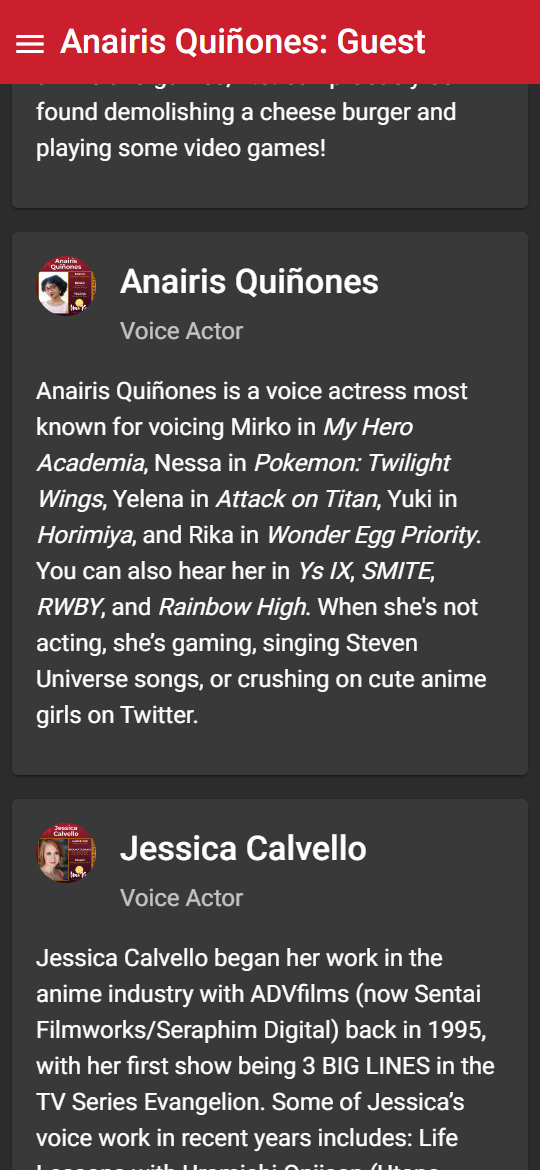
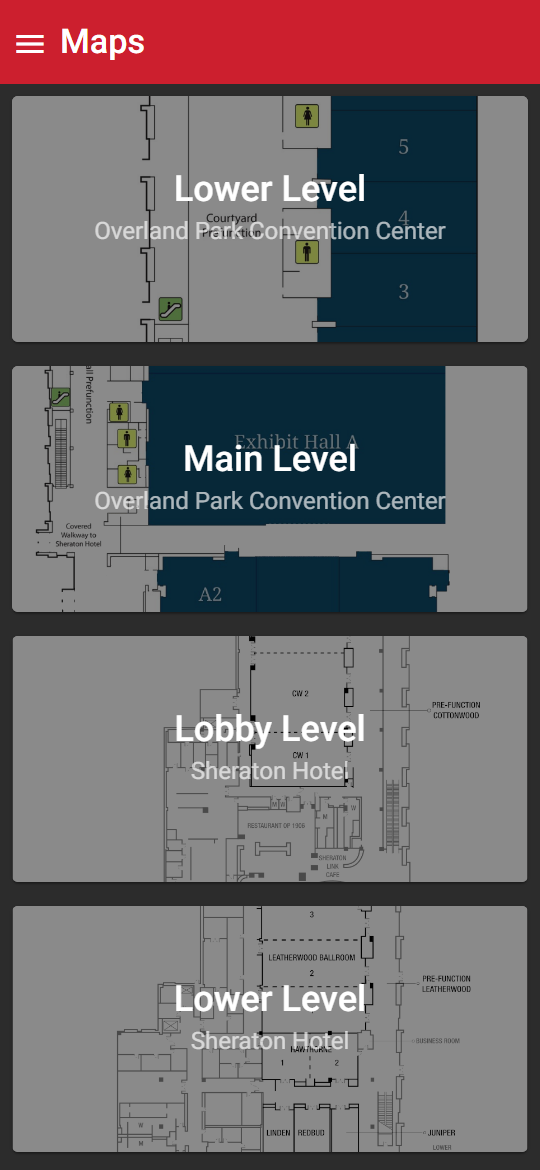
With the inital version of the app, I had it pulling a JSON feed from naka-kon.com’s event, guest, news, rules, and map feeds. This was working great, especially with the PWA features. The app would remember the last set of data but would update it when a stable network connection was available. Exactly what should happen. Unfortunately the stakeholders decided that it would be better if it was a local only copy of the data for this first year. So I toss all that code into the rubbish bin and saved the JSON files locally. Minimal work to get this version functioning.
With the app able to fetch and display all the desired data, it was ready for public consumption. User consumption and enjoyment of the app was positive; it fulfilled the needs of the convention to get the program book to the users for minimal cost and the needs of the users for that information to be easily accessible. All were happy.
Now that the con is done, it is time to think on new features and where to go from here. The primary ones I’m looking are features that would enhance the attendee experience. For example the ability to select key events from the schedule and create their own customize schedule (iOS users will be prevented from notifications for a while due to Apple’s desired limits on such things) or for the schedule to open to the current day’s events. I am looking forward to working on version two in the months before the 2022 convention.
Update: May 27th, 2022
Last year I built the digital program book for Naka-Kon. It worked well but required some updates to be better and functional for the 2022 event. Some of these updates were simple (ie library and angular updates) while others required a bit of work.
The first set of changes I persued was changing all the embedded JSON to a network fed source from the main website’s data feeds. I updated all the feeds to include a bit more information including when the page was last updated. I also created a view in drupal which spat out when each content type was last updated.
From there I rebuild the app’s data fetch system to first query the last updated view. If that had a content type with newer information than the app’s cached data (stored via the localstorage api), then the app would reach out and fetch that new content. A quick sync later and the app would only need to check the local datastore for information instead of a static JSON or hitting the website each time (not ideal when thousands of people are on the same underpowered cell or wifi network).
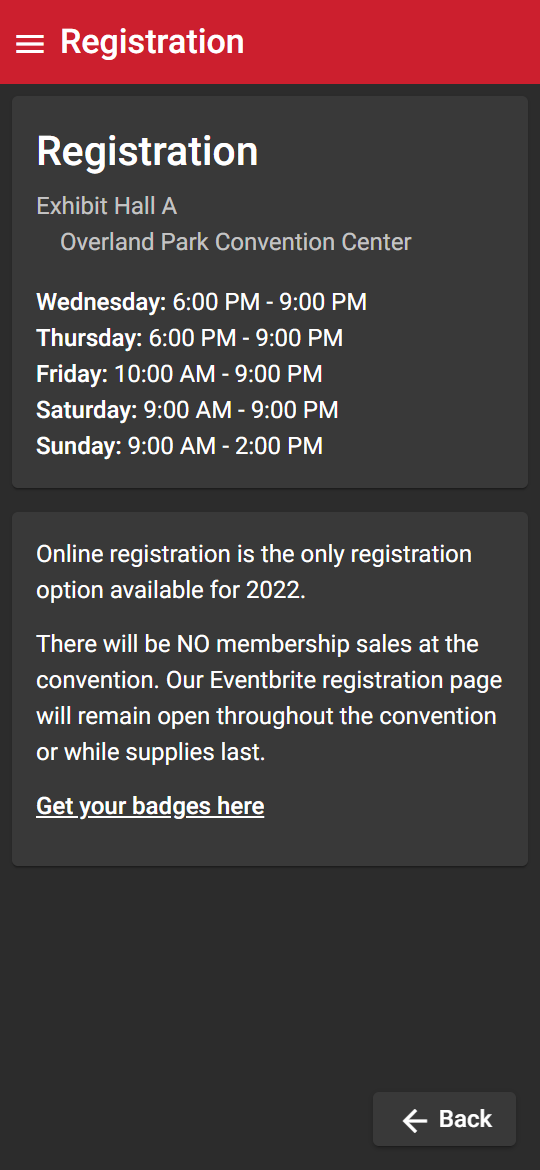
I added a new data driven section to the app: General Hours. This was built in much the same as the rest of the application. It was mostly cloning code structures and designs to make it functional. This new section was also built up on the Drupal site. With this, the website was made the single source of truth for when non-event areas opened and closed as well as additional commentary as needed.
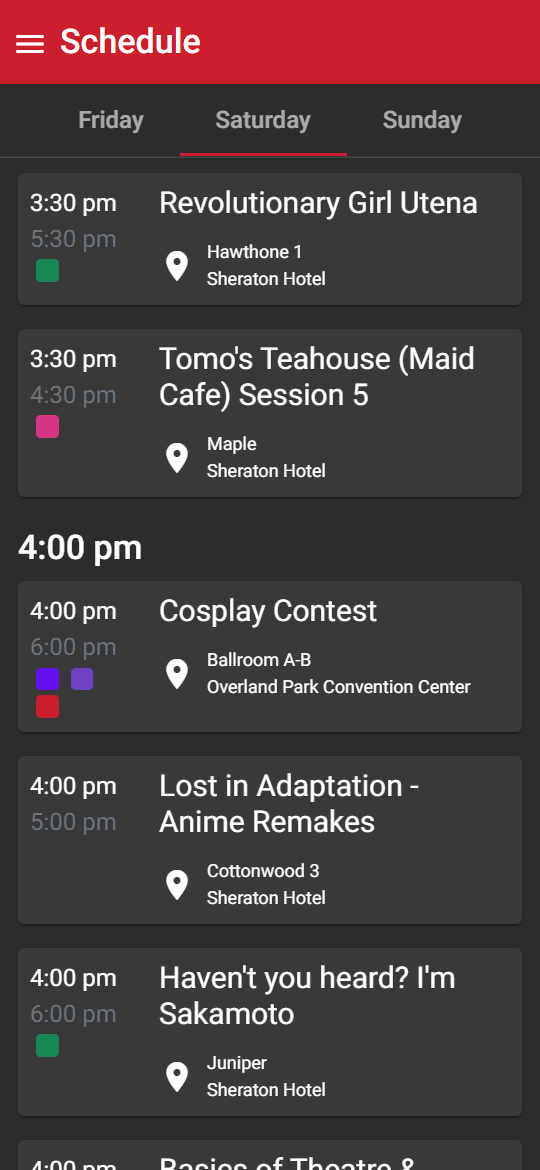
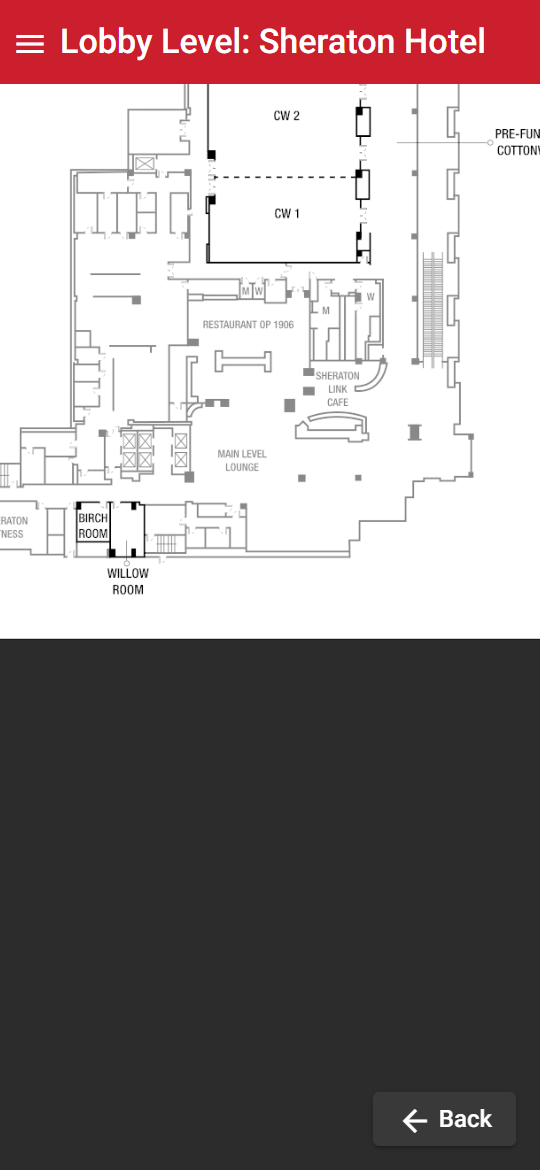
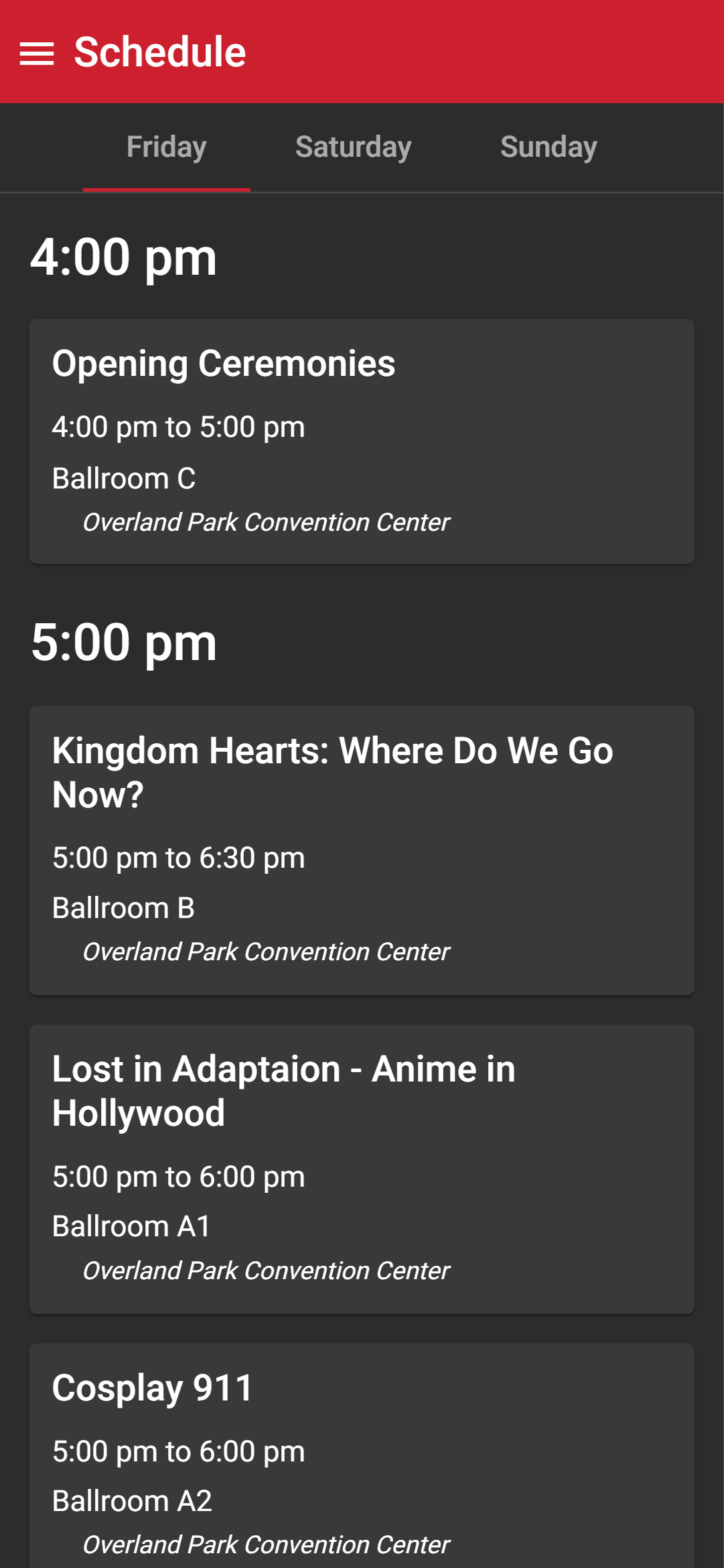
The final changes were mostly aesthetic ones. I updated the basic layout of most pages to use more of Bootstrap and less one of classes and default stylings. To the end user, this doesn’t appear as much. I also rebuilt the schedule UI to include more colors and set up a future potential of event tracks based on tags for each event. Last of these was wrapping the map images with code to allow zooming in for more detail.
Overall, it wasn’t a huge update but it did vastly improve the app’s functionality and ease of use. A good update.