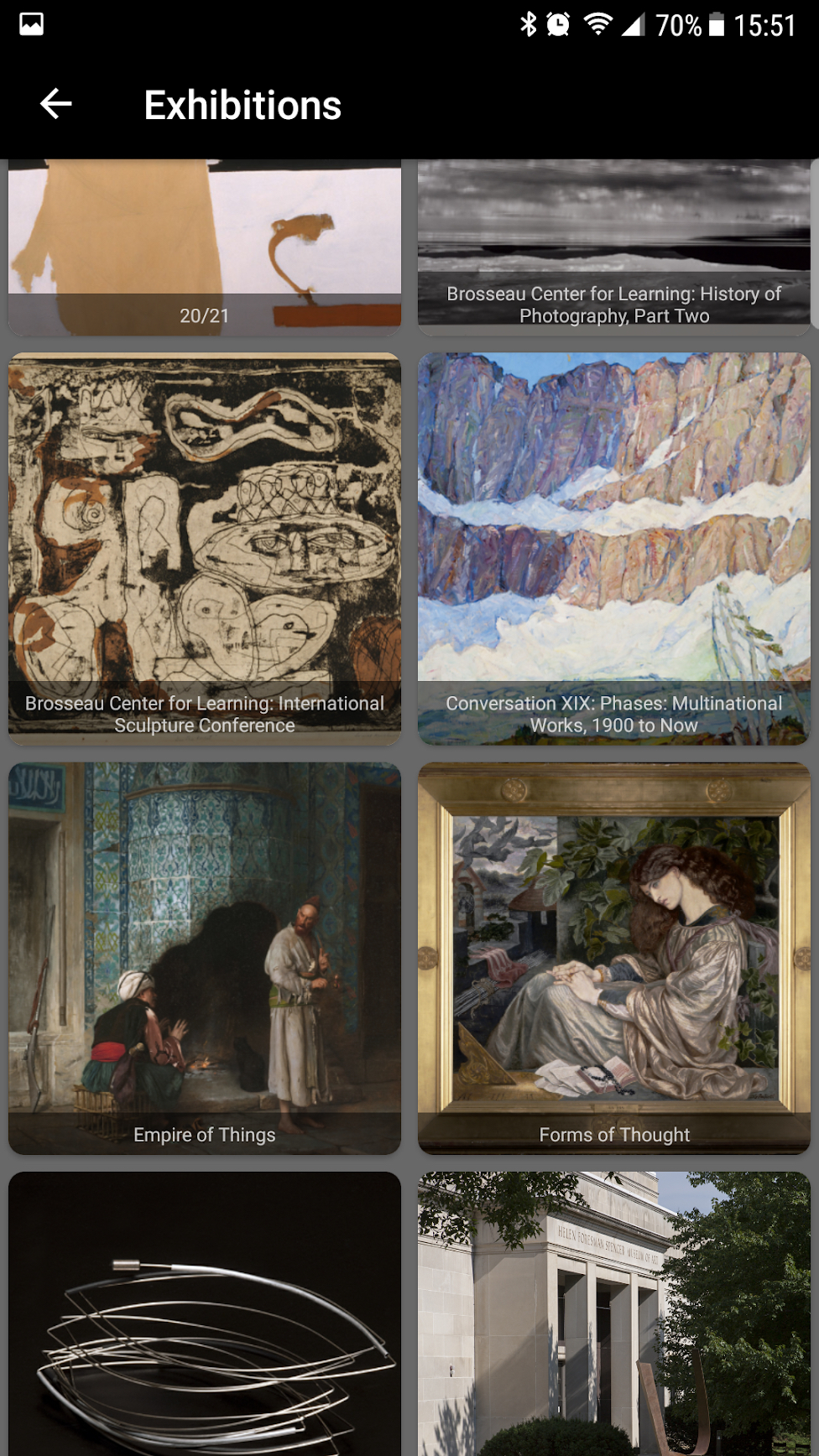
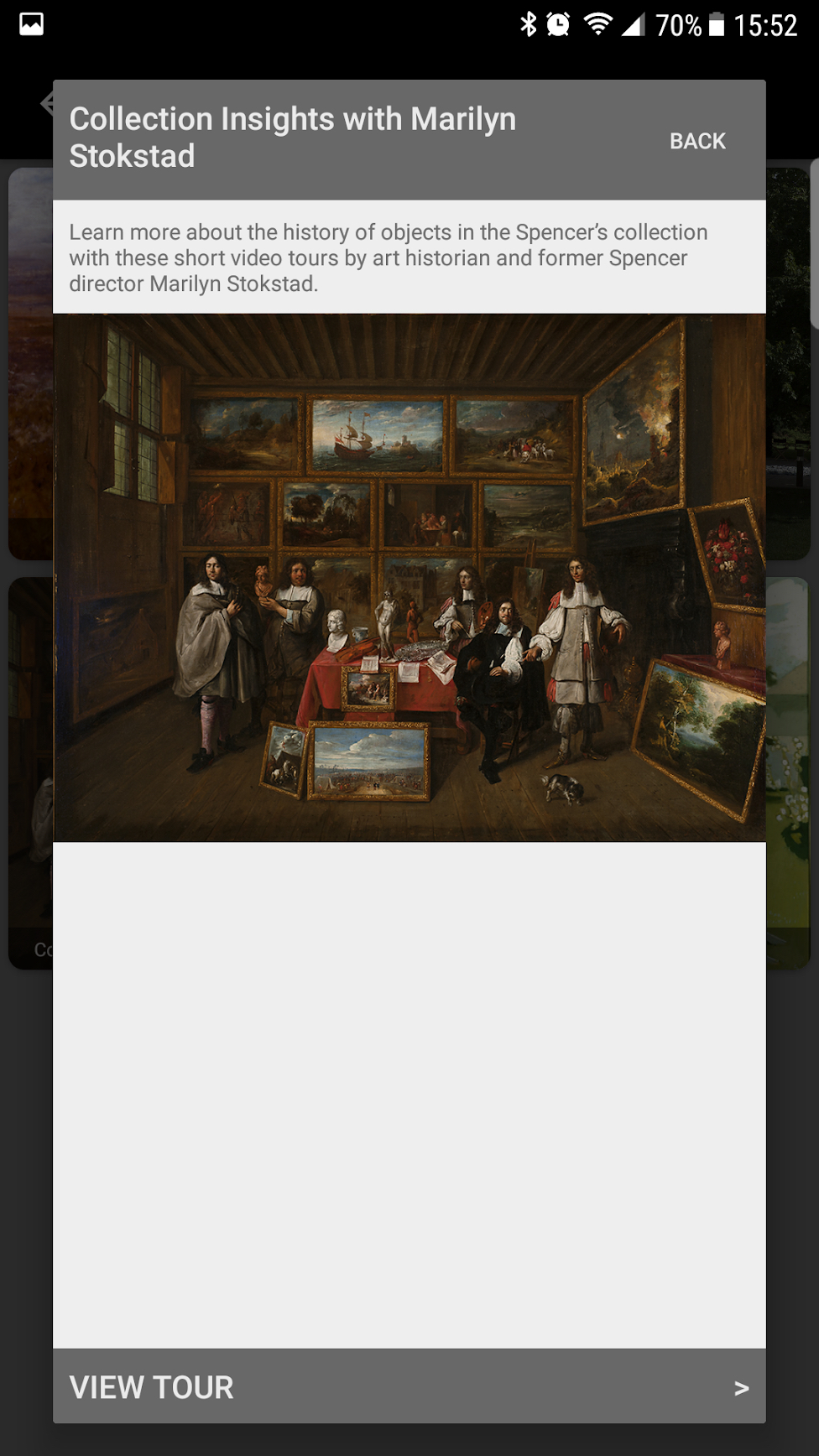
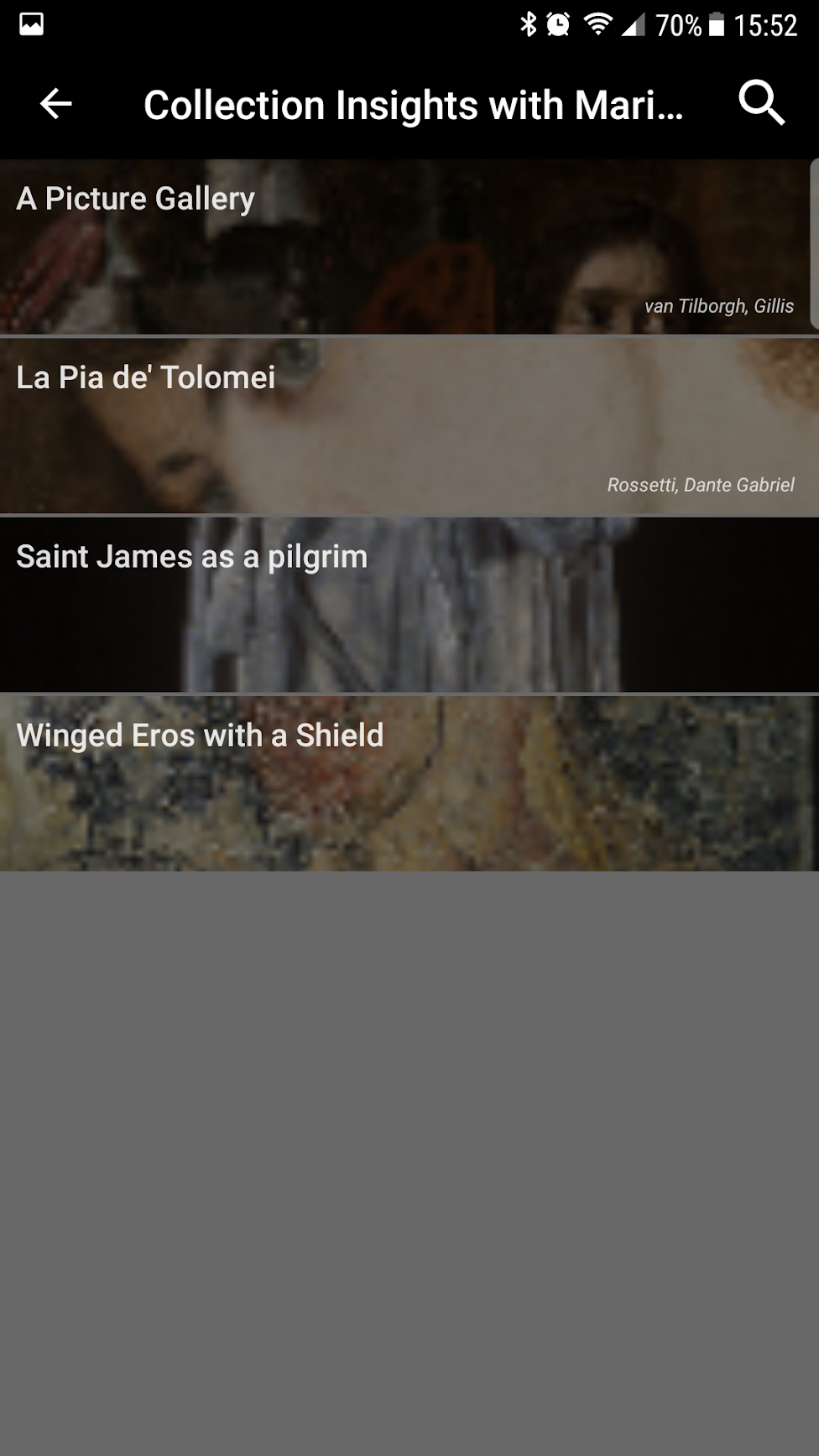
First released on iOS in 2015 with an Android version following in early 2016, the Spencer Museum of Art apps provide easy access to the museum’s on display collections. Organized into collections and tours, the apps allow a user to hear, watch, see, and read more about each object they may encounter while visiting the museum.
This project was my first mobile app build for the University of Kansas. I developed each app in native code to their platform with the codebase now in Swift on iOS and Kotlin on Android. The user experience has evolved since the first releases with every interation of the design being created by the Spencer and adapted for the platform by me. The initial creation of each application took place over the course of several months alongside my other duties as a web developer in KU IT.
The apps access a custom built data server to fetch object information and media. This data server is a middleware between the apps and the database the museum uses to store all the information about each and every object in its collection called MuseumPlus. By allowing the app data to be primarily stored and manipulated in MuseumPlus, staffers required minimal additional training to be able to manage app data. In fact, most of the time adding a collection or tour to the app required a single additional tag beyond what museum archivists already did for collection management.
The app middleware is built on the Symfony framework in PHP. Each night it queries the MuseumPlus database server and builds a local copy of the required data. The middleware then sorts, arranges, and builds a JSON file for easy transferrence to the apps. Initially the middleware was built as a full API server but we found that it was more efficient to limit the number of requests by the app to the server; network speeds and strength are not great inside of the musuem. Reducing the number of data calls decreased the load on the end users phone and increased experience satisfaction. The middleware also handles serving the multimedia to the apps. It scales the images to a more sensible size and handles streaming audio and video files to the users.